
React 기본 학습 -9. 중간 보충설명
리액트 강좌를 보면서 학습한 내용 정리용.
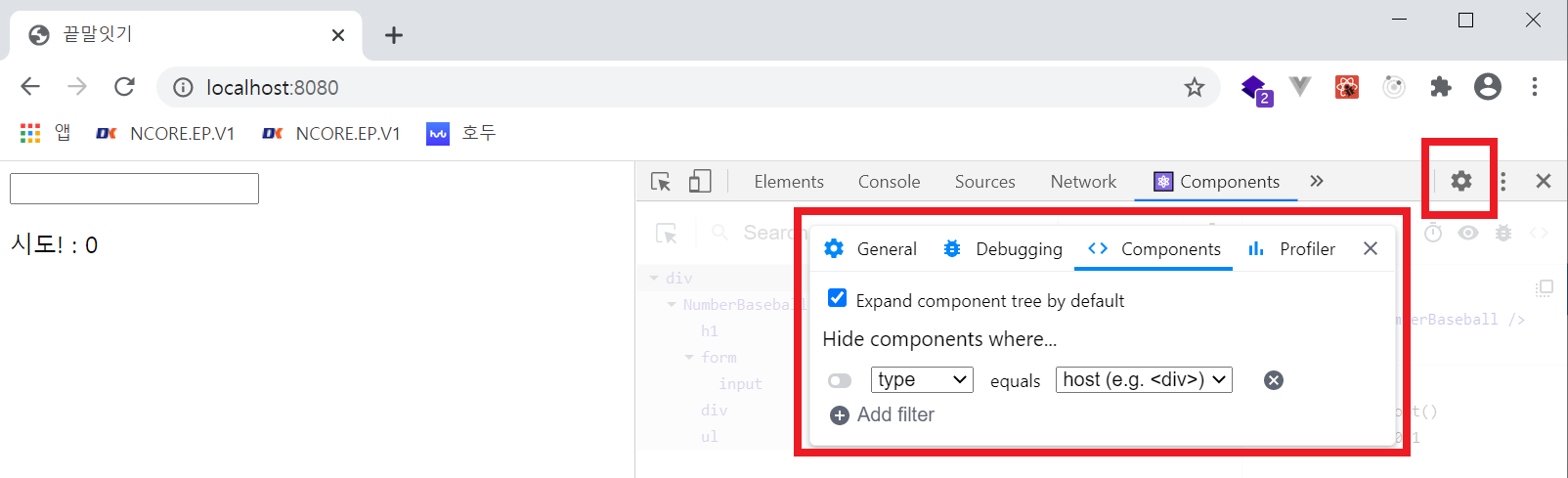
1. React Developer Tools 설치
- 파일 URL에 대한 액세스 허용을 on 으로 해 놔야지 로컬 파일이 실행가능.
- Components 탭의 설정에서 <> Components 를 선택 > Hide components where … 를 설정하면 전체 계층의 태그를 다 볼것인지 아니면 리애트 컴포넌트만 볼것인지 설정 가능.

React Developer Tools 의 아이콘이 빨간색으로 되어 있는건 개발모드라는 의미이다. 
Redux 사용시에는 Redux DevTools 설치가 필요 Redux DevTools
빈 폴더에서 react프로젝트 만들때 실행하는 커맨드 모음(플러그인등은 그때그때 필요한거 설치하면 됨)
npm init
npm i react react-dom
npm i -D @babel/core @babel/preset-env @babel/preset-react babel-loader
npm i -D webpack webpack-cli
npm i -D webpack-dev-server
npm i -D @pmmmwh/react-refresh-webpack-plugin react-refresh
- 핫리로딩 설정한 상태면 webpack 서버로 실행하면서 개발은 되는데 webpack 으로 빌드가 안되는 문제 발견.(2020/11/19)
- 지식이 부족하므로 나중에 webpack 관련 내용 더 보고 고민할 예정임.
- 일단 react-refresh를 plugins에서 제외하면 빌드/서버기동 둘다 되는거 확인함. 원인은 차차 알게 되겠지…?
webpack.config.js
const path = require('path');
const webpack = require('webpack');
const RefreshWebpackPlugin = require('@pmmmwh/react-refresh-webpack-plugin');
process.env.NODE_ENV = 'development';
module.exports = {
name: 'wordrelay-setting',
mode: 'development', // 실서비스: production // development
devtool: 'eval',
resolve: {
extensions: ['.js', '.jsx']
},
entry: {
app: ['./client'],
}, // 입력
module: {
rules: [{
test: /\.jsx?/,
loader: 'babel-loader',
options: {
presets: [
// preset 에 상세 옵션 줄때 아래와 같이 설정 가능
['@babel/preset-env', {
targets: {
browsers: ['> 5% in KR'], // 한국에서 점유율 5% 이상 브라우저에 대응
},
debug: true,
}], '@babel/preset-react'], // plugin 들의 모음이 preset 임.
plugins: [
'@babel/plugin-proposal-class-properties',
// 'react-refresh/babel' // 이거 있으면 webpack build 안됨... why?
]
},
}],
},
plugins: [
new webpack.LoaderOptionsPlugin({ debug: true }),
// new RefreshWebpackPlugin(), // 이거 있으면 webpack build 안됨... why?
], // 추가적으로 붙이고 싶은 것들이 있으면 여기
output: {
// path 와 publicPath 의 차이
// path는 실제경로. publicPath 는 가상의 경로(상대경로)
path: path.join(__dirname, 'dist'), // path.join 은 현재폴더 경로 + dist 를 반환함
filename: 'app.js',
publicPath: '/dist/', // publicPath 는 node의 express.static 과 비슷
}, // 출력
devServer: {
publicPath: '/dist/',
hot: true // 핫리로딩 - 변경점 감지
},
};
Github : React-Study-1/3.숫자야구/