
React Redux 기본학습 -1
생활코딩의 React Redux 강좌를 보면서 학습한 내용 정리용.
새로운 react 앱 만들기
npx create-react-app .
react 앱 실행/빌드
yarn start
yarn build
redux 인스톨
npm install redux
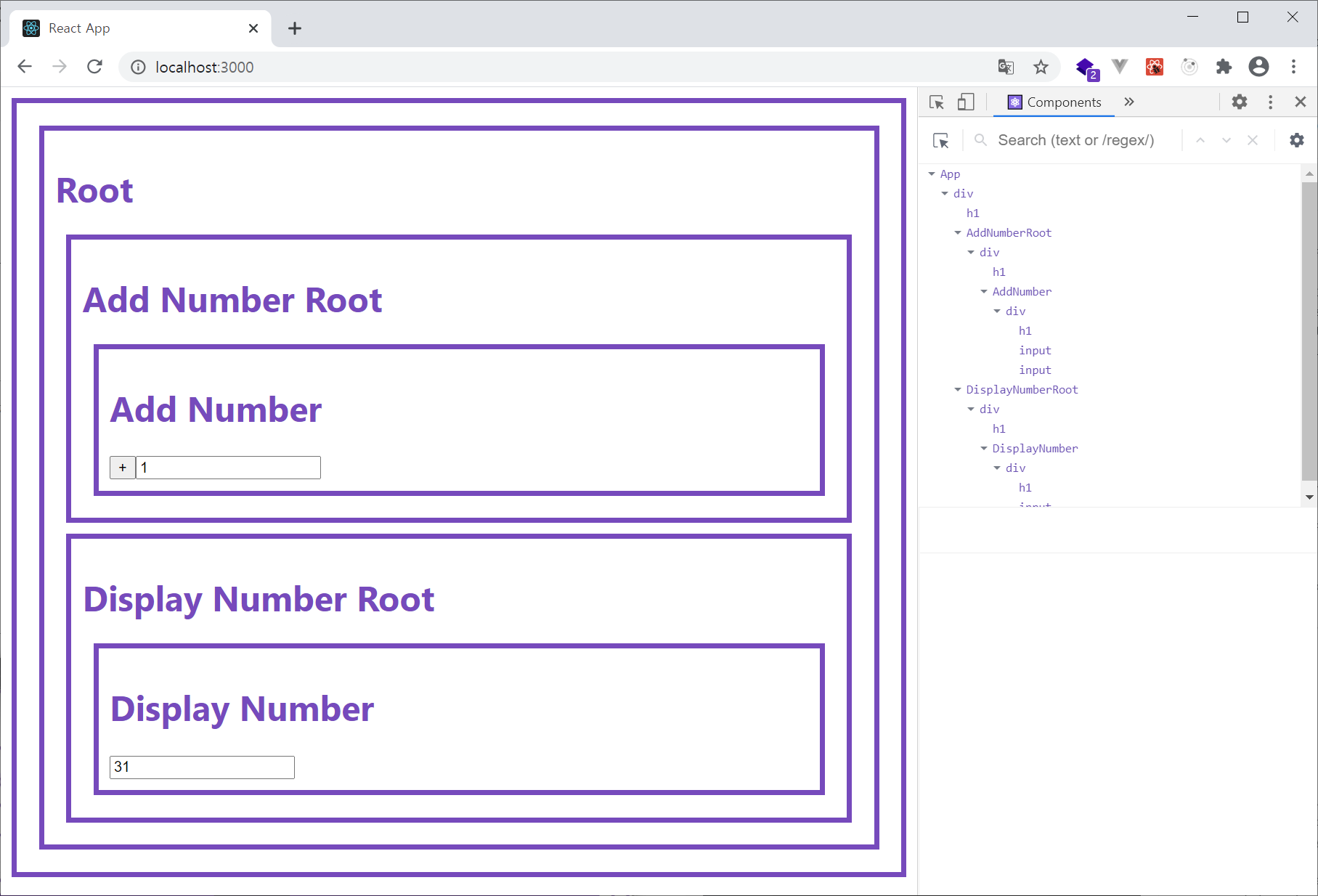
3.2. redux 없는 react 컴포넌트 상태 연결하기

- Add Number(number 라는 변수값이 갱신됨)
- Add Number Root(변화된 값을 Add Number에서 받아서 다시 Root로 보내고)
- Root (Root에 Add Number 에서부터 기어올라온 number 라는 변수를 겨우 받아서 state.number 를 갱신함)
- Display Number Root (Root 에서 바뀐 state.number 값을 갱신하러 Display Number 로 내려감)
- Display Number (Add Number 에서 갱신된 number값이 state.number에 담겨서 겨우 Display Number 로 내려와서 표시값이 갱신됨)
매우 길고 복잡하며 귀찮음……
/App.js
import React, {Component} from 'react';
import './App.css';
import AddNumberRoot from "./components/AddNumberRoot";
import DisplayNumberRoot from "./components/DisplayNumberRoot";
class App extends Component {
state = {number:0}
render(){
return (
<div className="App">
<h1>Root</h1>
<AddNumberRoot onClick={function(size){
this.setState({number:this.state.number + size})
}.bind(this)}></AddNumberRoot>
<DisplayNumberRoot number={this.state.number}></DisplayNumberRoot>
</div>
);
}
}
export default App;
/components/AddNumberRoot.jsx
import React, {Component} from 'react';
import AddNumber from "../components/AddNumber";
export default class AddNumberRoot extends Component{
render(){
return (
<div>
<h1>Add Number Root</h1>
<AddNumber onClick={function(size){
this.props.onClick(size);
}.bind(this)}></AddNumber>
</div>
);
}
}
/components/AddNumber.jsx
import React, {Component} from 'react';
export default class AddNumber extends Component {
state = {size:1}
render() {
return (
<div>
<h1>Add Number</h1>
<input type="button" value="+" onClick={function(){
this.props.onClick(this.state.size);
}.bind(this)}></input>
<input type="text" value={this.state.size} onChange={function(e){
this.setState({size:Number(e.target.value)});
}.bind(this)}></input>
</div>
)
}
}
/components/DisplayNumberRoot.jsx
import React, {Component} from "react";
import DisplayNumber from "../components/DisplayNumber";
export default class DisplayNumberRoot extends Component{
render(){
return (
<div>
<h1>Display Number Root</h1>
<DisplayNumber number={this.props.number}></DisplayNumber>
</div>
)
}
}
/components/DisplayNumber.jsx
import React, {Component} from "react";
export default class DisplayNumber extends Component {
render() {
return (
<div>
<h1>Display Number</h1>
<input type="text" value={this.props.number} readOnly></input>
</div>
)
}
}