
React Redux 기본학습 -2
생활코딩의 React Redux 강좌를 보면서 학습한 내용 정리용.
Redux 도입
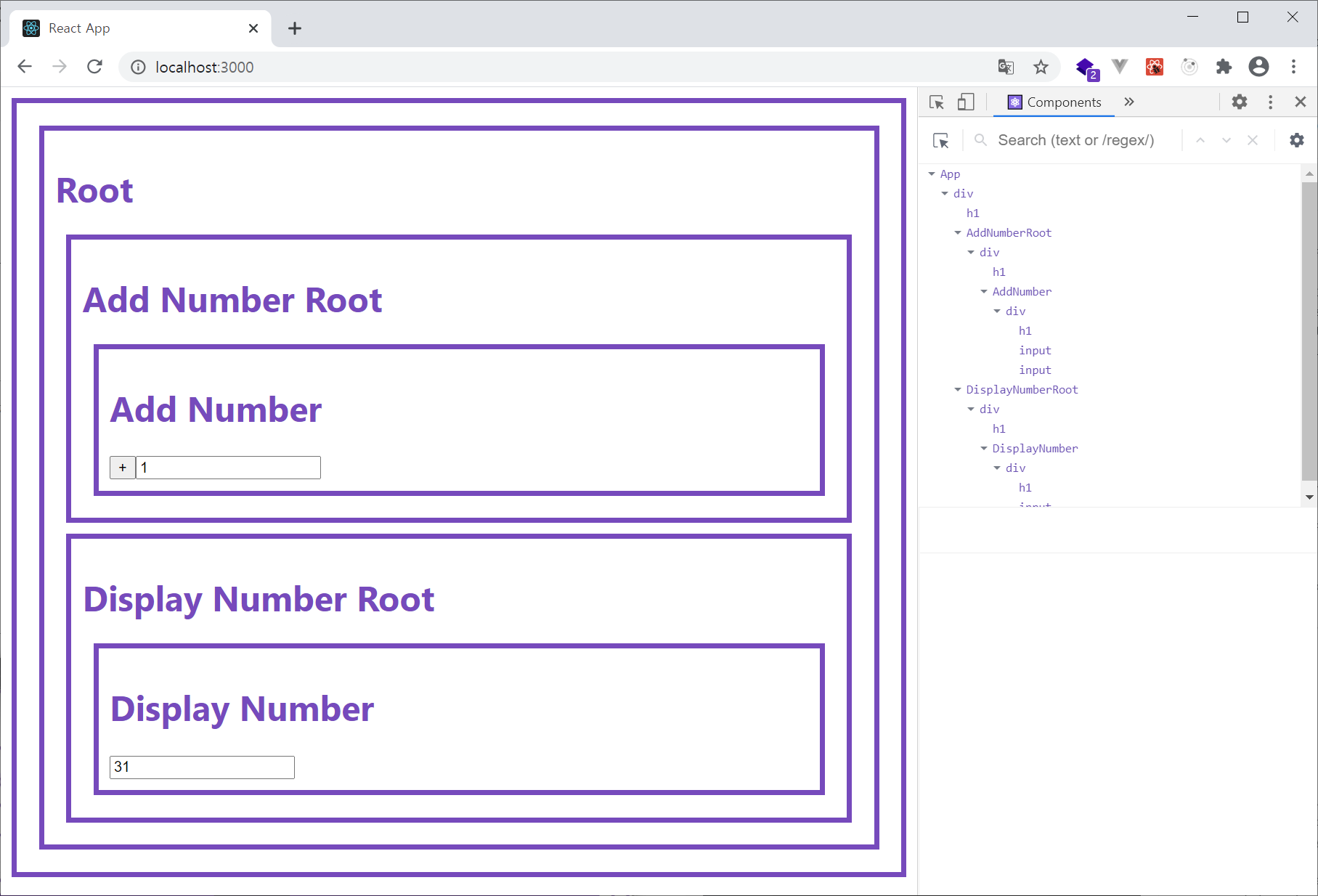
실습 화면은 Redux를 사용하지 않았던 것과 동일. 
- Add Number(onClick 이벤트로 number 라는 변수값이 store에 갱신됨)
- Add Number Root(아무것도 안해도 됨)
- Root (아무것도 안해도 됨)
- Display Number Root (아무것도 안함)
- Display Number (state 값이 바뀌면 새로 render 하는 처리가 바뀌었고, 값 표시를 state.number 를 표시하도록 함)
1번과 5번만 처리하고 2,3,4는 아무것도 안해도 됨. 편해 졌음.
/store.js
import {createStore} from 'redux';
export default createStore(function(state, action){
if(state === undefined){
return {number:0};
}
if(action.type === 'INCREMENT'){
// 01. state 를 복제하고, 복제한 state 에서 변경된 값만 갱신해서 return 한다.
return {...state, number:state.number + action.size}
}
return state;
},
window.__REDUX_DEVTOOLS_EXTENSION__ && window.__REDUX_DEVTOOLS_EXTENSION__()); // 디버깅용
/App.js
import React, {Component} from 'react';
import './App.css';
import AddNumberRoot from "./components/AddNumberRoot";
import DisplayNumberRoot from "./components/DisplayNumberRoot";
/*
1. Redux 가 없을때 - props 로 아래와 같이 값을 넘겨 줘야 했었음.
<AddNumberRoot onClick={function(size){
this.setState({number:this.state.number + size});
}.bind(this)}></AddNumberRoot>
<DisplayNumberRoot number={this.state.number}></DisplayNumberRoot>
2. Redux 가 있을때 -
<AddNumberRoot></AddNumberRoot>
<DisplayNumberRoot></DisplayNumberRoot>
*/
class App extends Component {
state = {number:0}
render(){
return (
<div className="App">
<h1>Root</h1>
<AddNumberRoot></AddNumberRoot>
<DisplayNumberRoot></DisplayNumberRoot>
</div>
);
}
}
export default App;
/components/AddNumberRoot.jsx
import React, {Component} from 'react';
import AddNumber from "../components/AddNumber";
/*
1. Redux 가 없을 때 - props 로 onClick 이벤트 실행시켜서 보내주고 받고 쇼를 해야했음.
<AddNumber onClick={function(size){
this.props.onClick(size);
}.bind(this)}></AddNumber>
2. Redux 가 있을 때
*/
export default class AddNumberRoot extends Component{
render(){
return (
<div>
<h1>Add Number Root</h1>
<AddNumber></AddNumber>
</div>
);
}
}
/components/AddNumber.jsx
import React, {Component} from 'react';
import store from '../store';
export default class AddNumber extends Component {
state = {size:1}
render() {
return (
<div>
<h1>Add Number</h1>
<input type="button" value="+" onClick={function(){
store.dispatch({type:'INCREMENT', size:this.state.size});
}.bind(this)}></input>
<input type="text" value={this.state.size} onChange={function(e){
this.setState({size:Number(e.target.value)});
}.bind(this)}></input>
</div>
)
}
}
/components/DisplayNumberRoot.jsx
import React, {Component} from "react";
import DisplayNumber from "../components/DisplayNumber";
/*
1. Redux 가 없을 때
<DisplayNumber number={this.props.number}></DisplayNumber>
2. Redux 가 있을 때
<DisplayNumber></DisplayNumber>
*/
export default class DisplayNumberRoot extends Component{
render(){
return (
<div>
<h1>Display Number Root</h1>
<DisplayNumber></DisplayNumber>
</div>
)
}
}
/components/DisplayNumber.jsx
import React, {Component} from "react";
import store from "../store";
export default class DisplayNumber extends Component {
state = {number:store.getState().number};
// store 에 데이터 값이 바뀔 때 마다 새로 화면 그려주기 위해
// 생성자에 subscribe(구독=state 변경시에 인지해서 화면 다시 그려주는 놈) 설정.
constructor(props){
super(props);
// store 에 데이터 값이 바뀌었을 때 본인을 다시 render 해라는 뜻.
store.subscribe(function(){
this.setState({number:store.getState().number});
}.bind(this));
}
render() {
return (
<div>
<h1>Display Number</h1>
<input type="text" value={this.state.number} readOnly></input>
</div>
)
}
}